Хитрости Жизни Html Sitemap
Верная карта веб-сайта ускоряет индексацию в 3,14 раз
Карта веб-сайта (sitemap) — это html страничка веб-сайта либо особый xml файл, в каком отражены ссылки на все принципиальные странички веб-сайта. Чтоб осознать, что такое карта веб-сайта, довольно представить книжное оглавление и сходу же станет ясно, для чего нужна карта веб-сайта. Карта веб-сайта помогает гостю, будь это человек либо поисковый бот, стремительно отыскать всякую страничку веб-сайта, совершая малое число переходов. На обычных, маленьких веб-сайтах все странички могут быть доступны через 1-2 клика от главной странички, но что созодать, если веб-сайт большенный и структура его непроста? Схожий веб-сайт будет неудобен не только лишь гостям, да и неочевиден для поисковых машин.
Какие бывают карты веб-сайта
Поисковые машины индексируют веб-сайт равномерно, уровень за уровнем, начиная с главной странички. Если на веб-сайте много уровней вложенности страничек, то пока все странички веб-сайта проиндексируются пройдут почти все месяцы. Означает, нужно сделать карту веб-сайта, на которой будут все ссылки на все странички веб-сайта сходу, чтоб бот не растрачивал время на переходы по уровням вложенности, правильно? И ну и нет. Ответ зависит от того для чего делается карта и какой она будет. Давайте разгляди, какие бывают карты веб-сайта.
Карта веб-сайта HTML Sitemap
Карты веб-сайта делятся на 2 главных вида либо формата: карта веб-сайта html и карта веб-сайта файл xml. HTML карта веб-сайта — это страничка веб-сайта, на которой перечислены ссылки. Обычно это ссылки на самые принципиальные разделы и странички веб-сайта. HTML карта веб-сайта больше рассчитана на людей, нежели на ботов и помогает резвее ориентироваться в главных разделах веб-сайта. Для карты веб-сайта в виде html-страницы есть суровые ограния по количеству ссылок на одной страничке. Если на страничке будет очень много ссылок, далековато не все ссылки могут быть проиндексированы либо совсем страничка карты веб-сайта быть может исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтоб карта веб-сайта html верно индексировалась и правильно воспринималась посетителями не стоит располагать на страничке наиболее 100 ссылок. Этого наиболее чем довольно, чтоб расположить на страничке все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта веб-сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Лишне массивные HTML карты веб-сайта, часто оформляются графическими элементами, CSS-стилями и дополняются Java-script. Но, карта веб-сайта html не имеет огромного значения для поисковых машин.
HTML карта веб-сайта — это не есть настоящий sitemap. Как быть, если на веб-сайте сотки, тыщи, 10-ки тыщ страничек? Для этого нужно расположить ссылки на все странички в карте веб-сайта в формате xml.
Карта веб-сайта XML Sitemap
XML карта веб-сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне веб-сайта. У карты веб-сайта в формате xml есть огромное количество преимуществ перед html картой веб-сайта. Sitemap xml — это особый формат карты веб-сайта, который определяется всеми пользующимися популярностью поисковыми машинами, к примеру Гугл и Yandex. В xml sitemap можно указать до 50.000 ссылок. Наиболее того, в sitemap xml можно указать относительный ценность и частоту обновления страничек.
Стоит сказать, что содержимое карты веб-сайта является только рекомендацией для поискового бота. К примеру, если установить для странички веб-сайта каждогодную частоту обновления, поисковые боты все равно будут ходить почаще. А если установить частоту обновления странички раз в час, это не означает, что боты будет регистрировать страничку любой час.
Карта веб-сайта xml имеет определенный синтаксис, давайте разглядим структуру xml карты веб-сайта подрбнее.
Пример файла карты веб-сайта sitemap.xml
Верный sitemap.xml обязан иметь шифровку UTF8. Содержимое файла карты веб-сайта sitemap.xml смотрится последующим образом:
Где употребляются последующие неотклонимые теги:
- — родительский тег, в него заключаются все url-адреса;
- — тег, в каком указываются сведения о определенном url-адресе;
- — в данном теге указывается конкретно url.
Дальше, следуют необязательные теги:
- — этот тег заключает внутри себя дату крайнего конфигурации странички;
- — тег употребляется, чтоб указать как нередко меняется страничка: always, hourly, daily, weekly, monthly, yearly, never;
— показывает ценность определенной странички, относительно остальных страничек веб-сайта от 0,1 – маленький ценность, до 1 – высочайший ценность.
Так же, в файле карты веб-сайта в формате xml обязано содержаться указание на место имен языка XML:
Если файл карты веб-сайта включает наиболее 50 тыщ ссылок либо размер sitemap.xml превосходит 10 мб, рекомендуется поделить карту веб-сайта на несколько файлов. В таком случае, в карте веб-сайта нужно указать несколько ссылок на различные файлы карт.
Тут употребляются уже знакомые нам теги и , а так же неотклонимые теги:
- — родительский тег, в который заключаются адреса всех карт веб-сайта;
- — тег, в каком заключается характеристики для каждой карты веб-сайта.
Пример файла карты веб-сайта sitemap.txt
Еще одним методом дизайна карты веб-сайт в виде файла быть может карта веб-сайта в формате txt:
Все просто. В файле sitemap.txt построчно перечисляются все нужные ссылки. Карта веб-сайта в формате txt — это «вариант для ленивых». Тут работает аналогичное sitemap xml ограничение в 50.000 ссылок. Но, TXT карта веб-сайта лишена способностей указания даты крайнего конфигурации и приоритета странички.
Как сделать карту веб-сайта
Создание карты веб-сайта принципиальный процесс, в каком нужно верно указать, какие странички веб-сайта необходимо регистрировать и как лучше их регистрировать. Зависимо от того о каком типе карты веб-сайта речь идет, употребляются разные методы сотворения карты веб-сайта. Как сделать html карту веб-сайта дискуссировать раздельно смысла нет. Разглядим как создать карту карта в формате xml файла. Существует несколько главных методов сотворения карты веб-сайта, но все их соединяет воединыжды то, где находится карта веб-сайта и как файл sitemap определяется поисковыми машинами.
Как уже было написано выше — файл карты веб-сайта располагается в корне веб-сайта. Поисковые машины способны без помощи других найти файл карты веб-сайта. Но существует несколько методов указания прямой ссылки на файл(ы) карты веб-сайта(ов) для наиболее скорого обнаружения поисковыми машинами. Самый обычный метод указать пространство расположения файла карты веб-сайта — это конкретное указание ссылки либо нескольких ссылок на файлы карт веб-сайта в инструментах для веб-мастеров от Yandex и Гугл. Там же можно проверить карту веб-сайта, провести анализ карты веб-сайта на правильность, соответствие того, какие странички из карты веб-сайта найдены поисковой машиной и сколько из их находится в индексации.
2-ой метод указать поисковым системам на размещение файла карты веб-сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту веб-сайта в robots.txt:
В robots.txt можно указать несколько файлов sitemap, опосля чего же, он автоматом будут добавлены в инструменты для веб-мастеров. Как отыскать карту веб-сайта мы разглядели, сейчас перейдем к тому, как сделать карту веб-сайта.
Главные методы сотворения карты веб-сайта
- Генерация карты веб-сайта силами системы управления веб-сайта, если CMS имеет схожую встроенную возможность.
- Скачать карту веб-сайта со постороннего онлайн сервиса. Существует огромное количество online генераторов карт веб-сайта с разным способностями и ограничениями. Напрмер xml-sitemaps.com владеет возможностью опции характеристик карты веб-сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты веб-сайта. Подобные программки генераторы обычно платные, но при их помощи можно можно часто генерить sitemap xml для 1-го либо нескольких веб-сайтов. Вот пара примеров схожих программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты веб-сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).
- Создание карты веб-сайта вручную.
Карта веб-сайта — один из важных инструментов SEO оптимизации веб-сайта. Не принципиально, как будет сотворена карта веб-сайта. Принципиально — какие ссылки будут перечислены в карте веб-сайта и как нередко она будет обновляться. Время от времени, в карту веб-сайта выгружается все попорядку и даже те ссылки, которые запрещены в robots.txt либо неканонические ссылки. А обновление карты веб-сайта происходит раз за месяц либо пореже. Схожее отношение к карте веб-сайта может не попросту создать ее никчемной, но того ужаснее — запутать поискового бота, что плохо отразится на индексации и позициях веб-сайта в поиске.
Сделайте карту веб-сайта для собственного ресурса. Но будте внимательны и отлично задумайтесь, что выгружать в sitemap, а что нет.
Источник: convertmonster.ru
Карта веб-сайта: Sitemap.html и Sitemap.xml в чем разница

- 0 14
- 1 –>

Карта веб-сайта представляет собой страничку sitemap.html (для гостей, помогает упростить навигацию и отыскать всякую страничку на большенном веб-сайте) либо файл sitemap.xml (для поисковых машин), содержащие подробный перечень всех страничек сайта.
Сайтмап дозволяет уменьшить количество переходов при поиске подходящей странички на любом, даже самом большенном веб-сайте. Хорошо настроенная карта веб-сайта способна повысить индексацию страничек сайта.
Какие способности дает карта веб-сайта?
Поисковики способны просканировать все адреса веб-сайта без помощи других, но создание карты веб-сайта поможет им выяснить, как это лучше создать.
- отыскать новейшие странички на ресурсе и проиндексировать их;
- расставить приоритетность страничек;
- отследить свежайшие конфигурации на индексируемых страничках;
- уяснить частоту обновления индексируемых страничек.
Какие бывают карты веб-сайта?
В общем случае существует два варианта сайтмапа — это интернет-страница sitemap.html и файл sitemap.xml. Разглядим их поподробнее.
Что такое Sitemap.html?
Это статическая HTML страничка, где перечислены ссылки на все главные странички веб-сайта. Таковой формат сайтмапа нацелен на гостей веб-сайта и дозволяет в 1 клик перейти на всякую из страничек.
Sitemap.html имеет структуру дерева с развернутыми разделами.


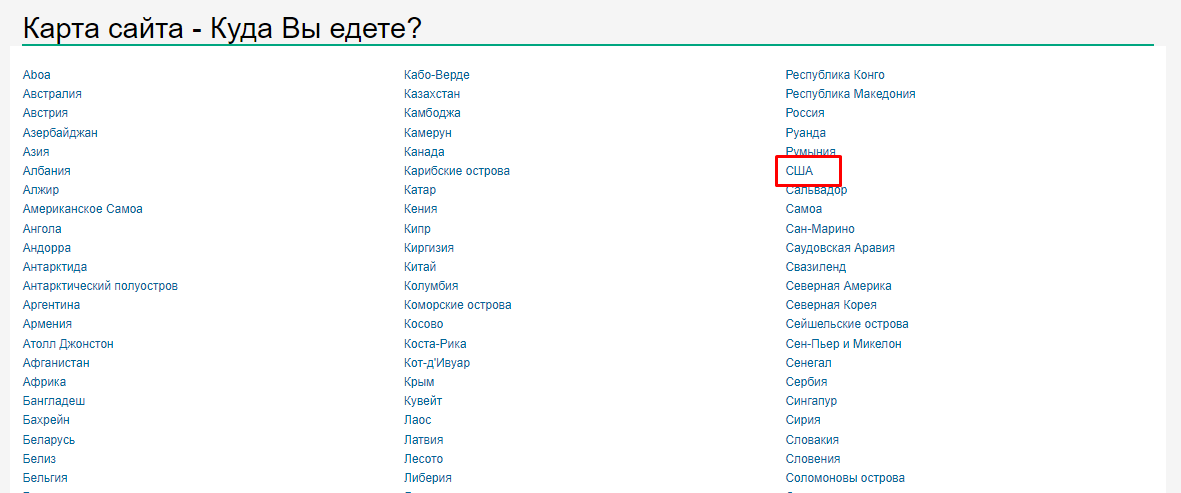
Ссылка на статическую карту веб-сайта часто размещена в футере.
 Пример ссылки на карту веб-сайта на Tripadvisor.ru
Пример ссылки на карту веб-сайта на Tripadvisor.ru
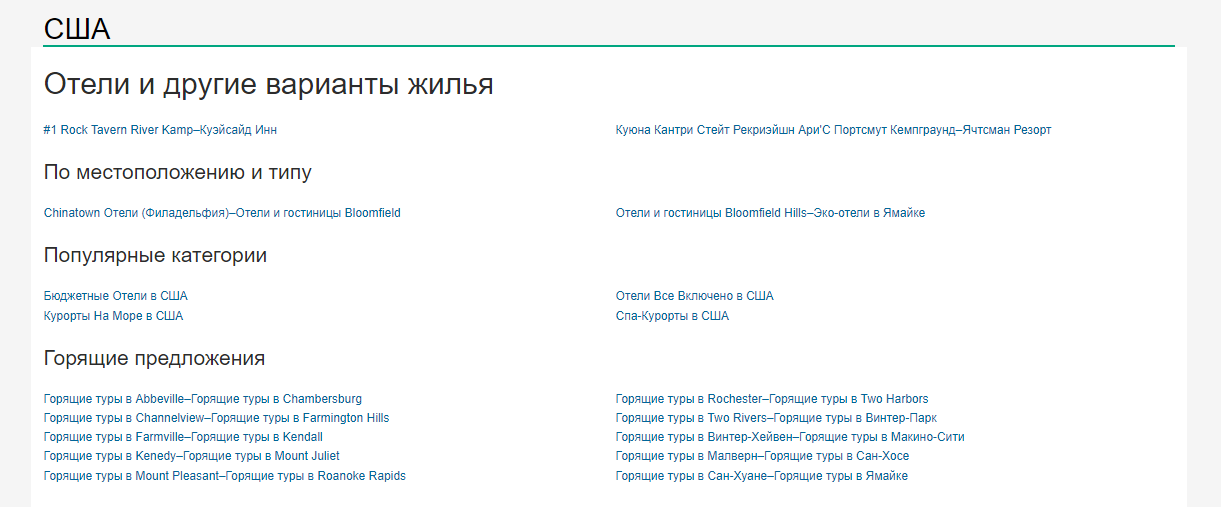
У веб-сайтов с весьма сложной структурой HTML карта веб-сайта может состоять из страничек с доп уровнем вложенности.
Пример — карта веб-сайта TripAdvisor.
 Пример сложной HTML карты веб-сайта Tripadvisor — уровень 1
Пример сложной HTML карты веб-сайта Tripadvisor — уровень 1  Пример сложной HTML карты веб-сайта Tripadvisor — уровень 2
Пример сложной HTML карты веб-сайта Tripadvisor — уровень 2
Что такое sitemap.xml?
Это файл, лежащий в корневой директории веб-сайта, который читается всеми существующими поисковиками. Его роль — показать поисковым системам все адреса страничек, которые необходимо проиндексировать; когда они возникли либо обновились; с какой регулярностью перепроверять странички на обновление.
Один файл sitemap.xml может включать в себя до 50 000 ссылок. При большем количестве ссылок таковых файлов будет несколько. Доп достоинства — возможность указать частоту обновления страничек и ценность индексации. Верная шифровка файла sitemap.xml обязана быть UTF-8, а его размер ограничен 10 Мб.
Приведем пример карты веб-сайта в формате.xml:
Как сделать карту веб-сайта?
Существует ряд способов сделать sitemap для вашего ресурса:
- Статически вручную. Этот метод подойдет продвинутым юзерам, которые имеют навык работы с главными тегами, а сайт состоит из маленького количества страничек.
- Через генератор карты веб-сайта. Если вы не желаете делать тщательную и нудную работу по генерации карты веб-сайта вручную, к вашим услугам — программка для сотворения карты веб-сайта. Есть платные и бесплатные варианты: GSiteCrawler, Гугл Webmaster Tools Sitemap Generator, SiteMap Generator и огромное количество остальных.
- Плагин для CMS либо средствами движка. Очередной неплохой метод сгенерировать sitemap. Масса преимуществ в виде гибкой опции под нужные характеристики и максимума вероятных адресов, также суровая экономия времени. Не считая того, при внесении конфигураций на страничку либо разработке новейших страничек карта веб-сайта будет обновляться автоматом, в отличие от сайтмапа, сделанного иным методом. Для каждой системы существует собственный плагин:
- для CMS WordPress разработаны seo-плагины с функцией сотворения сайтмапа;
- для Joomla существует Xmap;
- DLE — имеется интегрированный модуль.
Нужный аспект!
Если исключить из карты веб-сайта странички, которые не несут коммерческой либо информационной полезности (к примеру, какие-нибудь странички, не являющиеся посадочными, какие-то вспомогательные, транзитные), то поисковой бот будет растрачивать меньше собственных ресурсов на переобход веб-сайта.
А потому что ресурс ограничен, становится больше возможность, что бот обойдет нужные нам странички. Создавая sitemap через плагин, можно сходу исключить оттуда определенные типы страничек. Их позже можно добавить, если пригодится. Животрепещуще для огромных веб-сайтов.
Как нередко обязана обновляться карта веб-сайта?
Одного норматива по количеству обновлений нет. Все зависит от частоты сотворения новейших страничек ресурса, конфигурации адресов либо контента и связей уже имеющихся страничек.
При всем этом стоит держать в голове, что данные, обозначенные в карте веб-сайта, поисковый бот принимает как рекомендательные: если установить частоту обновлений, например, раз в год, бот будет приходить почаще, а если раз в час — бот не станет регистрировать страничку так нередко.
Как верно указать ссылку на sitemap.xml в robots.txt
Для начала, xml карта веб-сайта обязана быть сотворена и загружена на сервер, и позже можно добавить указание о наличии файла.
Чтоб это создать, пропишите в robots.txt последующую строчку:
В итоге, robots.txt приобретет таковой вид:
User-Agent: *
Sitemap: httр://mysite.com/sitemap.xml.
Нередкие ошибки в карте веб-сайта
Самые всераспространенные ошибки:
- битые ссылки;
- редиректы;
- неправильные даты публикации либо обновления контента.
Ошибки не будут иметь критичного воздействия на отношение поисковых машин к вашему веб-сайту. Но их устранение дозволит навести высвободившиеся ресурсы поискового бота на переобход принципиальных страничек.
Как проверить правильность карты веб-сайта
Чтоб проверить правильность карты веб-сайта, разработаны бессчетные онлайн-сервисы, которые сделают это за вас автоматом и укажут на все допущенные ошибки: валидности файла, указание на url с другого домена, превышение размера файла, проведут онлайн-диагностику индексации. Такие программки бесплатны и работают со всеми большими поисковиками (Гугл, Yandex, Яху).
Для проверки правильности нужно открыть страничку сервиса, загрузить xml-файл либо ввести в поле соответственный URL и надавить на клавишу проверки. Если программка увидит ошибки, она даст подсказку, какие адреса дают неправильный ответ.
Итого
Карта веб-сайта — удачный инструмент, призванный упростить передачу структуры главных страничек как гостю так и поисковой машине.
Без нее возможно обойтись. Поисковик и так рано либо поздно доберется до большинства веб-страниц, но с сайтмапом переобход либо индесация новейших страничек будут наиболее действенными.
Источник: livepage.pro
Нужен ли Вашему веб-сайту sitemap ?
Sitemap – она же карта веб-сайта в особом формате для поисковых машин, с списком страничек веб-сайта, которые нуждаются в индексировании. О sitemap написано в вебе весьма много. Так много, что чуток ли не на любом веб-сайте сейчас встретишь этот самый sitemap. Некие даже совершенно считают, что веб-сайт без sitemap – совершенно не веб-сайт. Sitemap, типо, содействует резвой индексации веб-сайта, выводит странички в топы, предутверждает кражу контента (за счет резвой индексации), помогает ПС вернее осознавать структуру веб-сайта, гарантирует включение странички в индекс и т.д. и т.п. Как досадно бы это не звучало, это всего только легенды!
Друзья. Sitemap – это прошедший век. О нем написано так много неверного и противоречивого, что мне сейчас будет тяжело переубедить вас в том, что веб-сайтам сейчас не необходимы sitemap.
ФАКТ 1. О необходимости употреблять на веб-сайте sitemap – нигде не сказано. Наиболее того, вот что содержится в определении этого термина согласно Википедии (направьте внимание на слова жирным шрифтом):
Sitemaps может посодействовать поисковикам найти местопребывание страничек веб-сайта, время их крайнего обновления, частоту обновления и значимость относительно остальных страничек веб-сайта для того, чтоб поисковая машинка смогла наиболее уместно регистрировать веб-сайт. Внедрение протокола Sitemaps не является гарантией того, что интернет-страницы будут проиндексированы поисковыми машинами, это всего только доборная подсказка для сканеров, которые сумеют выполнить наиболее тщательное сканирование веб-сайта.
Из этого определения не следует, что внедрение sitemap является неотклонимым атрибутом веб-сайта и какой-нибудь интернетной панацеей. Так, sitemaps мог играться решающую роль лет 5-10 вспять, когда веб-сайты часто писались руками в html, без использования “хлебных крошек” и совершенно, без использования “систем управления сайтом”, которые сейчас автоматом поддерживают создание правильной структуры веб-сайта (рубрики, метки, календарь и т.д.).
Указать поисковой машине на новейшие странички средством Sitemaps – еще ничего не означает, а иногда таит внутри себя нехорошие последствия (о которых позже). Сейчас ПС (эволюционирующие) не нуждаются в ваших подсказках при индексировании (вы думаете, они будут вести себя конкретно так, как вы это укажете в Sitemaps?), а повальное культивирование культа sitemaps (устаревшего) – быстрее всего от неведения.
ФАКТ 2. Почти все веб-мастера замечали таковой феноминальный факт: новейшие странички, которые вскармливались ПС через sitemap весьма скоро теряют позиции в поисковых результатах. Ответ обычный: ПС не воспринимают серьезно странички, на которых никто и нигде не ссылается (нет ни наружных, ни внутренних ссылок). Такие странички могут влететь в индекс и здесь же вылететь. Замечали такую ситуацию? Совсем иная ситуация, когда на страничку, предлагающуюся к индексации, имеются ссылки с остальных страничек либо веб-сайтов! Для вас также, наверняка, знакома таковая ситуация (стремительная индексация странички средством соц лайков). Потому у веб-мастеров, у каких перелинковка материалов не настроена подабающим образом – внедрение sitemap равносильно генерированию доров.
ФАКТ 3. Sitemap содержит фактически полную структуру веб-сайта, что упрощает воровство контента, дублирование веб-сайта, создание локальных копий. Если веб-сайт большенный (содержит много рубрик и тем), то получить, скажем, подходящий список ссылок на нужные статьи на веб-сайте без наличия sitemap – можно, но хлопотно. Совсем другое дело если есть sitemap – содержащий, на самом деле, все пути на странички веб-сайта. Почти все современные парсеры, нацеленные на воровство и сбор чужого контента, обычно, содержат функцию импорта материалов средством sitemap. А почти все горе-вебмастера даже и не прячут файл sitemap, прилично размещая его в корне – https://www.example.com/sitemap.xml и даже прописывая размещение в файле robots.txt средством директивы: Sitemap: (хотя он может размещаться где угодно и быть доступен ПС лишь по уведомлению через панели веб-мастера).
ФАКТ 4. Sitemaps не ускоряет индексирование и не гарантирует включение страничек в индекс ПС. О этом сказано всюду! Так, при уведомлении Yandex’а о наличии sitemap на веб-сайте, он сходу предупреждает, что ему будет нужно около 2-ух недель на знакомство с вашей “картой сайта”. Наиболее того, тут же он предупреждает: “Как правило, робот обрабатывает файлы Sitemap не реже раза в две недели”. И только лишь позже он воспринимает решение, подступает ли ему ваша страничка либо не подступает? По сути, sitemap никак не влияет на скорость и значимость вашей странички. Распространенное мировоззрение – что sitemap ускоряет индексирование (“быстрее индексирует сайт”) – всего только миф.
Необходимо ли мне создавать файл Sitemap?
Этот вопросец есть в справочной документации Yandex’а. Ответ на него говорит:
Обычно бот Yandex’а узнаёт о страничках веб-сайта, переходя по ссылкам со странички на страничку. Почти всегда этого довольно для полного индексирования веб-сайтов. Но, если ваш веб-сайт содержит много динамически создаваемых страничек либо странички, для попадания на которые требуется много переходов по ссылкам, бот Yandex’а может не отыскать некие из страничек веб-сайта либо ошибочно найти их значимость. Файл Sitemap помогает решить эти задачи.
А сейчас задайтесь вопросцем: нужен ли sitemap для вашего веб-сайта? Вот-вот, непосредственно, для вашего веб-сайта он нужен? Как у вас веб-сайт со сложной структурой, в какой Yandex’у не разобраться своими силами? Большая часть веб-сайтов в вебе – редкообновляемые справочные ресурсы на какой-либо CMS (как у создателя на WordPress), для которых sitemap – ни что другое как 5-ое колесо (невзирая на обилие свободнодоступных плагинов по данной для нас теме, основная нужная работа которых – перегрузка на сервер.
Спасибо всем, кто дослушал до конца. Несогласных выслушаю в комментах. Отсутствие у данного веб-сайта sitemap – гласит о том, что я свято верю в то, что говорю.
Источник: seo-zona.ru
Верный файл sitemap.xml либо как сделать карту веб-сайта своими руками | Карта веб-сайта для Joomla + VirtueMart при помощи компонента Xmap
Здрасти почетаемые читатели блога Site on! Сейчас я желаю продолжить тему “создания своими руками” и если в прошедший раз мы гласили о разработке ЧПУ (SEF) ссылок, то сейчас речь пойдёт о составлении своей XML карты веб-сайта.
Что такое карта веб-сайта?
Карта веб-сайта – это древовидный (упорядоченный) перечень всех разделов и/либо страничек веб-сайта, который состоит из ссылок на эти странички. Карты веб-сайта бывают 2-ух видов: для гостей веб-сайта (HTML версия) и для поисковых ботов (XML версия).
Для чего нужна карта веб-сайта?
HTML карта веб-сайта служит навигацией для ваших гостей, благодаря ей они должны стремительно сориентироваться в структуре вашего веб-сайта и перейти в подходящий им раздел.
XML карта веб-сайта помогает отыскать поисковым ботам странички вашего веб-сайта, которые необходимо проиндексировать. В случае огромного количества страничек и уровней вложенности на веб-сайте, XML карта даёт нам гарантию, что поисковые машины не пропустят странички, которые должны быть проиндексированы. Также это указывает ваше желание посодействовать поисковым ботам, что повысит их доверие к вашему веб-сайту.
Ещё одно различие обыкновенной (HTML) карты веб-сайта от XML версии кроме всего остального состоит в том, что в XML нам не надо строить упорядоченный, древовидный перечень (чтоб было прекрасно и понятно), мы можем указывать URL вразброс, потому что важен сам факт их наличия, а не наглядность либо последовательность.
Я считаю, что, если наличие HTML версии необходимо далековато не постоянно, то XML я использую даже для трёхстраничных веб-сайтов, как минимум ради “галочки” в кабинете поисковых машин и маленького увеличения траста к своим веб-сайтам. Созодать её всего несколько минут, а излишней она буквально не будет.
Положительные стороны наличия XML карты веб-сайта:
- Наиболее стремительная индексация новейших страничек.
- Гарантия, что бот найдёт нужные странички.
- Возможность распределения ценностей при индексировании.
- Возможность указания частоты обновления инфы на каждой страничке.
- Возможность указания даты крайнего обновления странички.
- Капля в сосуд доверия к вашему веб-сайту.
Для файлов Sitemap обязана употребляться шифровка UTF-8.
Размер XML карты веб-сайта не должен превосходить 10 MB и не должен содержать больше 50000 URL. Если ваша карта превосходит данные характеристики, вы сможете разбить её на несколько файлов и сделать файл индекса sitemap. Подробнее о этом далее.
В XML версии все ссылки должны быть абсолютными! Другими словами начинаться с
https://имя_домена/
Как сделать sitemap.xml своими руками?
Сначала вы должны сделать файл с произвольным именованием и расширением .xml, или .txt либо RSS канал, но XML формат даёт больше способностей и наиболее привычен. Также рекомендуется располагать его конкретно в корне вашего веб-сайта и именовать sitemap.xml, но опять-таки повторюсь, вы сможете пренебречь этими советами и именовать файл как желаете, также положить его куда угодно. Лично я за классику, потому для этого блога сделал всё как рекомендуется:
Дальше открываем файл на редактирование, к примеру, при помощи редактора кода Sublime Text 2 либо phpDesigner 8 и первой строкой, без пробелов и табуляций пишем xml-пролог, в каком мы указываем шифровку:
Опосля этого идёт неотклонимый корневой XML-тег:
Он должен содержать эталон текущего протокола:
Потом мы перечисляем всё ссылки и их характеристики, для того чтоб начать описание новейшей ссылки мы должны написать неотклонимый тег
В дочерних тегах которого будет адресок ссылки и её характеристики. Чтоб указать URL адресок странички мы должны записать его абсолютный путь снутри тега
Который, как я уже писал, будет вложен в тег . В конце крайнего не забываем закрыть корневой элемент . Итого малая карта веб-сайта будет иметь вид:
Ещё раз повторю, что все теги, написанные тут неотклонимы – без их ваша карта веб-сайта не будет работать совершенно, потому что XML не допускает ошибок! А сейчас давайте побеседуем о необязательных тегах, благодаря которым мы можем указывать доп информацию о любом определенном URL, они, как и неотклонимый тег loc пишутся снутри тега url.
Тег lastmod
Предназначен для указания даты крайнего конфигурации странички, дата обязана быть записана по эталону W3C Datetime. К примеру:
Можно опустить четкое время и записывать lastmod в наиболее обычном виде:
Тег changefreq
Дозволяет указать ориентировочную частоту конфигураций странички. Его допустимые значения:
В данном примере мы указали частоту обновления главной странички: раз в недельку. Обращаю ваше внимание, что как и в случае с директивами robots.txt – тег changefreq носит только рекомендательный нрав, потому если вы укажите частоту обновления странички раз в год, то это ещё не означает что боты будут посещать её всего только 1 раз в год, они могут наведываться хоть каждую недельку, если посчитают необходимым.
Тег priority
И крайним тегом, которым вы сможете воспользоваться при составлении собственного файла sitemap.xml является:
Он указывает, какие странички необходимо проиндексировать как можно быстрее, а какие можно и позже, другими словами данный тег расставляет ценность значимости (очередь на сканирование). Значение задаётся от 0.0 до 1.0, значение для всех URL по дефлоту равно 0.5.
Priority – это относительная величина, потому нет смысла писать для всех страничек (с целью накрутки) ценность – 1.0, это действие глупо.
Priority – не влияет на позиции страничек в поисковой выдаче! Его значение влияет лишь на очередь индексирования меж страничками вашего веб-сайта.
В любом URL вашей карты веб-сайта вы сможете употреблять различные сочетания необязательных тегов (атрибутов):
Комуфлирование знаков
По эталону, в sitemap.xml все нижеприведённые знаки должны быть замаскированы при помощи соответственных им значений в таблице:

Для вас необязательно маскировать знаки вручную, вы сможете пользоваться сиим обслуживанием: www.accessify.com
Создание файла индекса Sitemap для использования нескольких sitemap.xml
По эталону, если у вас несколько файлов sitemap.xml, то они должны быть перечислены в файле индекса – это, вроде бы феноминально не звучало, карта ваших карт веб-сайта. Другими словами в файле индекса содержится список всех ваших файлов sitemap, в нём вы также сможете воспользоваться необязательным атрибутом lastmod.
Структура файла индекса стопроцентно схожа структуре обыкновенной карты веб-сайта, потому чтоб не растягивать статью просто приведу для вас пример:
Вся вышеприведённая информация взята с официального источника: www.sitemaps.org
Как сделать правильную карту веб-сайта для Joomla
Если ваш веб-сайт имеет пару 10-ов страничек и не собирается наращивать их количество, то вы, естественно же, сможете сделать карту веб-сайта вручную. Меж иным, я считаю таковой метод наиболее желаемым по ряду обстоятельств:
- Для вас не надо устанавливать доп составляющие и плагины;
- Они в свою очередь могут иметь недостатки сохранности;
- Карта веб-сайта будет резвее загружаться, потому что не будет отрисовываться на лету.
Но если количество страничек вашего веб-сайта издавна перевалило за 20 и повсевременно растёт, то составление карты веб-сайта своими руками теряет свою необходимость на фоне всех неудобств и издержек времени. Потому ребята из Guillermo Vargas решили сделать превосходный компонент для Joomla под заглавием XMAP, который кроме самой Джумлы имеет поддержку большинства фаворитных компонент (VirtueMart, Zoo, K2 и др.).
Благодаря этому компоненту вы всего за несколько минут создадите правильную карту (HTML и XML) для веб-сайта хоть какого объёма!
Компонент для сотворения карты веб-сайта на Joomla + VirtueMart – XMAP
Животрепещущая версия Joomla на момент написания статьи: 2.5.11, животрепещущая версия XMAP: 2.3.3. Итак, скачиваем бесплатный компонент XMAP с официального веб-сайта разрабов, этот компонент доступен для хоть какой версии Joomla и VirtueMart, не забудьте избрать конкретно вашу версию:

Дальше устанавливаем его обычным методом при помощи “Менеджера расширений”, потом заходим в административную панель Джумла: Составляющие/Xmap и сходу зайдём во вкладку “Расширения”, чтоб включить нужные нам плагины:

Обычно это Content, WebLinks и VirtueMart для интернет-магазинов. Опосля чего же возвращаемся на предшествующую страничку и жмем прекрасную жёлтую кнопку “Создать” вверху справа:

Сейчас вы должны поставить галочки для меню, странички которых будут автоматом появляться в вашей карте веб-сайта, также тут вы сможете выставить необязательные атрибуты (ценность и частота обновления), о которых мы уже гласили.
В остальном для вас обязано быть всё понятно, разве что я рекомендую отключить опцию “Украшать XML”, потому что она совсем не к чему:

Опосля всех опций не забываем поставить состояние “опубликовано” и надавить “сохранить и закрыть”:

Сейчас нам остаётся только надавить на ссылку “XML Sitemap” и скопировать URL карты веб-сайта в robots.txt и кабинеты Yandex’а и Google:

Чтоб в вашей карте веб-сайта возникли продукты из VirtueMart, вы должны сделать отдельный пункт меню для категорий VirtueMart и проследить, чтоб в настройках XMAP стояла галочка напротив этого меню.
Если что-то осталось непонятным либо вы с кое-чем не согласны – оставляйте свои комменты, я непременно отвечу.
Всем спасибо за внимание, вы сможете подписаться на выход новейших статей, используя форму ниже либо при помощи клавиш в самом вверху (либо справа) странички. Всем успешного денька и до встречи в новейших статьях!
Источник: site-on.net
Создание Sitemap
Файл Sitemap – это файл с информацией о страничках веб-сайта по другому именуемая карта веб-сайта. При помощи файла Sitemap вы сможете сказать поисковой машине, какие странички вашего веб-сайта необходимо регистрировать, как нередко обновляется информация на страничках, также индексация каких страничек более принципиальна.
Подробнее о XML-формате файла Sitemap можно прочесть на sitemaps.org
- Достоинства платного построения карты веб-сайта
- Описание ошибок, выдаваемых опосля сканирования веб-сайта
- Вопросцы и ответы по формированию карты веб-сайта
- Подробное описание опций генератора карты веб-сайта
-
Пошаговая {инструкция} для загрузки получившегося файла:
- Изберите клавишу “Загрузить Sitemap.xml” либо скопируйте сгенерированный для Вашего веб-сайта код и вставьте его в незапятнанный текстовый файл блокнота (notepad)
- Сохраните этот файл под именованием sitemap.xml
- Загрузите этот файл в корневую директорию Вашего веб-сайта (туда, где находится основная страничка веб-сайта)
- В адресной строке браузера наберите полный путь к сгенерированному файлу:
Если Вы всё сделали верно, то Вы увидите перечень URL’ов и никаких ошибокОпосля загрузки файла в корневую директорию вашего веб-сайта вы сможете:
- сказать Гугл о новеньком Sitemap, сказать Яху! о новеньком Sitemap(за ранее вы должны зарегистрироваться),–>сказать Ask.com о новеньком Sitemap,–>
- сказать Live Search о новеньком Sitemap,
- Добавить Sitemap Yandex-у можно в консоли управления веб-сайтами.
- Добавить Sitemap в собственный Гугл Sitemap акк. Для этого вчеркните путь в подобающую графу в аккаунте.
- Добавить Sitemap в Яху можно в Яху site explorer.
- Добавить в собственный https://домен/ robots.txt последующую строку:
Тут Вы можете сделать файл robots.txt.
- Проделывайте эти шаги применительно к любому собственному веб-сайту.
- Тут Вы сможете безвозмездно сформировать прекрасную видеокарту веб-сайта на основании отсканированной инфы. Зрительная карта веб-сайта стоится на основании древовидной структуры вашего веб-сайта. Если веб-сайт не имеет точной древоводности папок/подпапок, – то зрительная карта выходит не информативной.
Технические подробности sitemap
Теги файла sitemap.xml:
- changefreq – более возможная частота конфигурации контента обозначенного URL;
- lastmod – фактическая дата крайнего обновления URL;
- loc – сам URL;
- priority – приоритетность обозначенной странички по отношению к иным страничкам веб-сайта;
- url – этот тег служит родительским для обозначенных первых 4 тегов;
- urlset – этот тег соединяет воединыжды теги первых 5 типов.
Индивидуальностью внедрения формата XML является необходимость подмены всех служебных знаков на их неопасное представление. Ниже приведена таблица знаков, которые встречаются в URL и подлежат неотклонимой подмене:
- & – амперсанд;
- ‘ – одиночные кавычки;
- “ – двойные кавычки;
- > – символ “больше”;
- .
Откомментировать/Отблагодарить
Источник: htmlweb.ru
Безошибочный сайтмап для веб-сайта
Вы просто идиот, если в свое время не уделили сайтмапу необходимое внимание. Довольно один раз разобраться в вопросце и в дальнейшем избежать огромного количества ошибок, что давайте на данный момент и создадим.
Ваш преданный слуга в годы младые также был таковым идиотом, когда лишь начал продвигать веб-сайты в одной конторе. Попался мне в то время один сайтец на продвижение, который, следует сказать, был просто гавном. И у этого гавна были задачи с индексацией. Естественно, будь веб-сайт довольно высококачественным, его бы оба поисковика индексировали невзирая ни на какие задачи, но обладатели жались на обычных дизайнера, верстальщика и программера, а в этом случае сеошнику остается лишь, так сказать, открывать бутылку с помощью ножниц. Я перепробовал на нем все — и настройку last-modified, и убыстрение индексации модным в то время фастботом, и покупку ссылок. И лишь позже оказалось, что дело было в том, что там не обновлялся автоматом сайтмап! Когда я его обновил — все странички влетели в индекс.
Что такое sitemap и для чего он нужен
Что такое sitemap? Это файл с информацией о страничках веб-сайта, которые необходимо регистрировать. Обычно sitemap делают для Yandex’а и Гугла, чтоб оповестить поисковых ботов о страничках, которые необходимо внести в индекс. Ещё с помощью сайтмапа осуществляется проверка того, как нередко происходят обновления, и индексация каких веб-документов является более принципиальной. В целом весьма отлично о нем поведали на Вебмастерской Yandex’а:
Влияет ли наличие sitemap на продвижение
Если у вас отсутствует сайтмап, это не значит, что поисковики не станут регистрировать ресурс. Поисковые боты часто и без этого хорошо сканируют веб-сайты и включают их в поиск. Но время от времени могут возникать сбои, из-за которых иногда удается найти не все веб-документы. Главными причинами являются:
- Разделы веб-сайта, в которые можно попасть, лишь совершив длинноватую цепочку переходов;
- Динамические URL-адреса.
Итак вот, создание sitemap.xml почти во всем помогает решить эту делему. Этот файл влияет на SEO только постольку, так как упрощает/ускоряет индексацию страничек. Также растет шанс того, что интернет-страницы проиндексируются до того, как ваши соперники сумеют скопировать контент, опубликовав его у себя на веб-сайте.
В котором еще формате бывает карта веб-сайта и почему её делают в формате XML
Для чего нужна карта веб-сайта, мы разобрались. Сейчас давайте разглядим, в которых форматах её можно создать:
- В формате html. Создается в виде обычной странички с адресами, ведущими на главные разделы ресурса. Таковой тип карты помогает стремительно сориентироваться, и рассчитан в основном на людей, чем на поисковых ботов. В HTML sitemap можно поместить ограниченное число ссылок (не наиболее 100), ведь если их окажется больше, то не они все попадут в индекс. Либо же поисковые боты могут и совсем исключить такую страничку из поиска за чрезмерное число URLов, пусть даже и внутренних.
- Создание xml-файла sitemap. Тут нет очень критических ограничений по количеству ссылок, а поисковики лучше его индексируют, ведь файл sitemap xml-формата содержит полную информацию в понятном для бота виде. В особенности он важен для проектов, где имеются сотки и тыщи документов схожей значимости, и размещение всех ссылок на их нужно. В сайтмап такового типа есть возможность расположить до 50 тыщ URLов и кроме этого можно выставить частоту обновлений и ориентировочный ценность (priority), чего же не скажешь о карте в формате HTML. Конкретно по сиим причинам сайтмап практически постоянно делают в xml.
Вот еще инфа о этом файле:
Как создать верный sitemap
Разглядим, как создать правильную xml-карту. Тут должны быть соблюдены последующие требования:
Источник: znet.ru
